Select
Color
| Element | Property | Color token |
|---|---|---|
| Field | background | $field * |
| border-bottom | $border-strong * | |
| Inline select | background | transparent |
| Label | text color | $text-secondary |
| Field text | text color | $text-primary |
| Helper text | text color | $text-helper |
| Icon | fill | $icon-primary |
* Denotes a contextual color token that will change values based on the layer it is placed on.


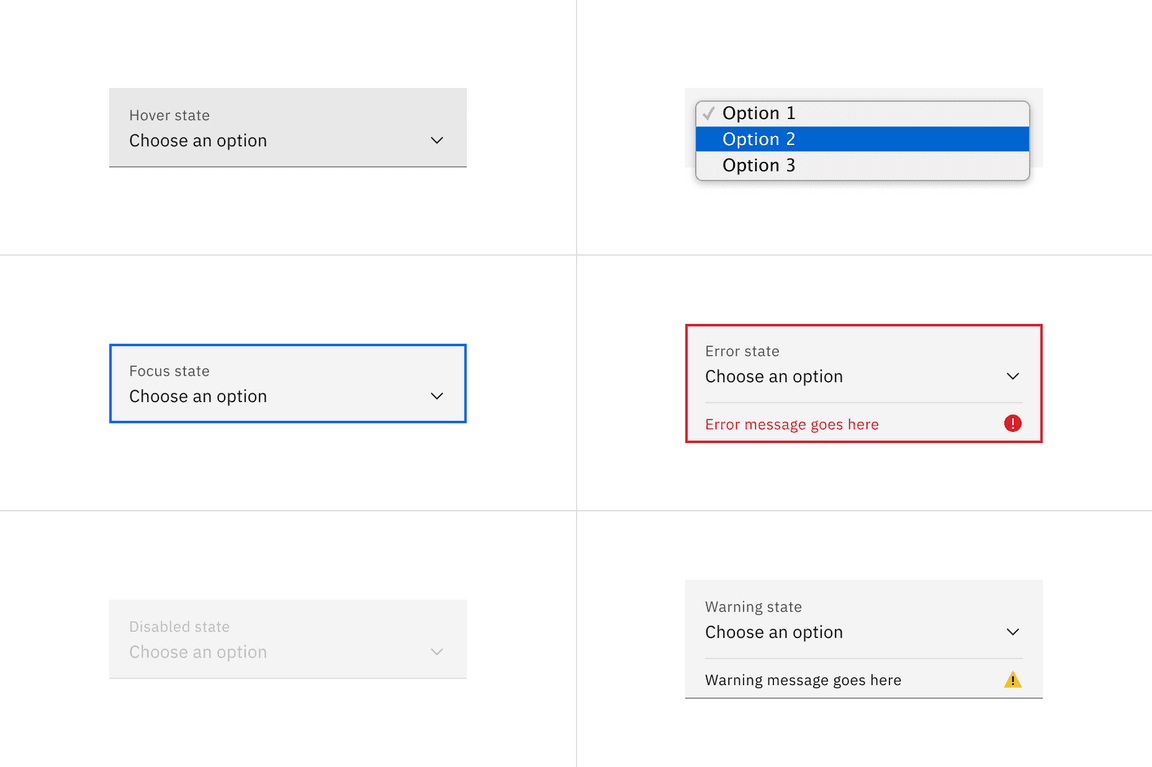
Interactive states
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Field | background-color | $field-hover * |
| Focus | Field | border | $focus |
| Invalid | Field | border | $support-error |
| Error message | text-color | $text-error | |
| Error icon | fill | $support-error | |
| Warning | Warning message | text-color | $text-primary |
| Warning icon | fill | $support-warning | |
| Disabled | Field | background-color | $field * |
| Input text | text-color | `$text-disabled | |
| Field | border-bottom | transparent | |
| Field (fluid) | border-bottom | $border-subtle * | |
| Label | text-color | $text-disabled | |
| Chevron icon | fill | $icon-disabled |
- Denotes a contextual color token that will change values based on the layer it is placed on.


Typography
Select text should be set in sentence case, with only the first word in a phrase and any proper nouns capitalized. Select text should be three words or less.
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Label | 12 / 0.75 | Regular / 400 | $label-01 |
| Field text | 14 / 0.875 | Regular / 400 | $body-compact-01 |
| Helper text | 12 / 0.75 | Regular / 400 | $helper-text |
| Warning message | 12 / 0.75 | Regular / 400 | $label-01 |
| Error message | 12 / 0.75 | Regular / 400 | $label-01 |
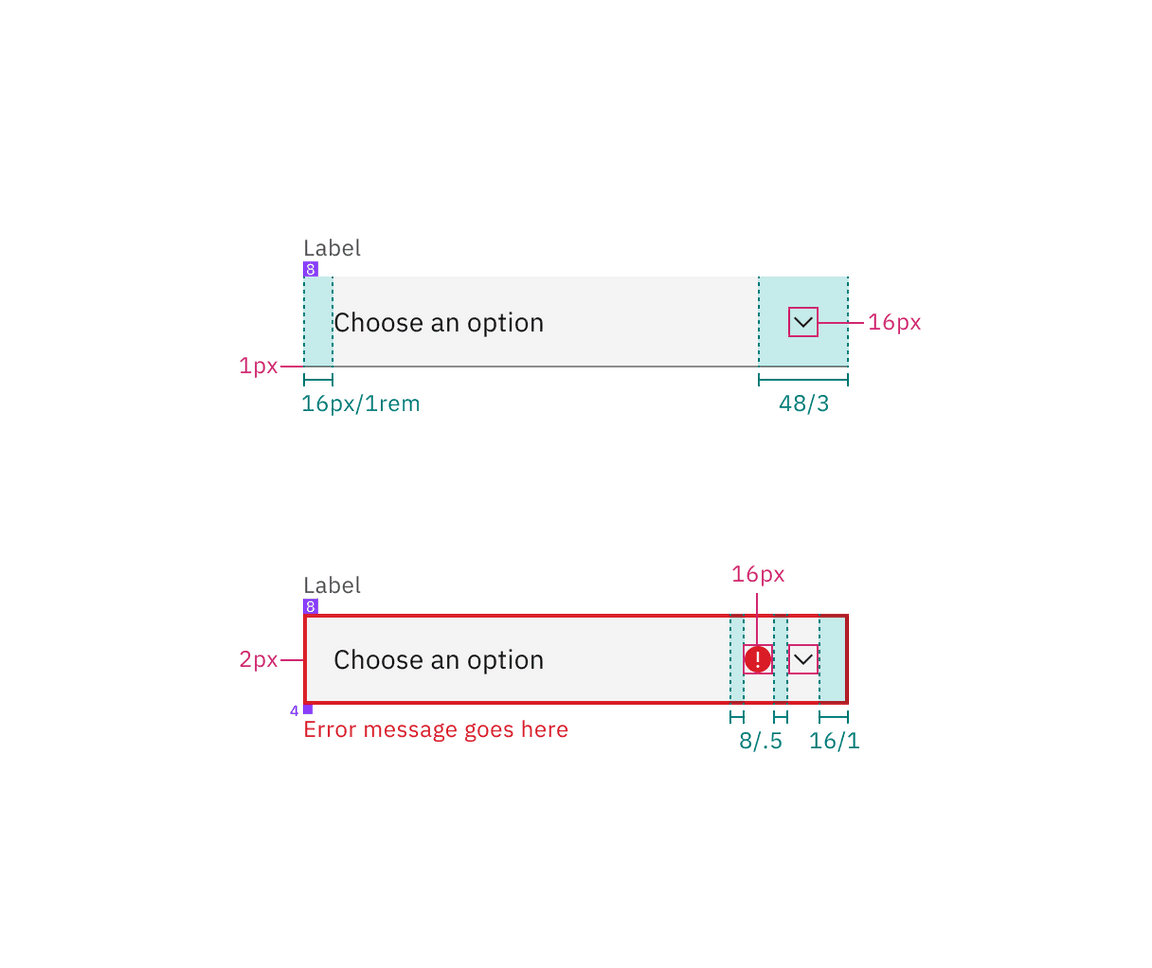
Structure
Fixed select
Default
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | margin-bottom | 8 / 0.5 | $spacing-03 |
| Input text | padding-left | 16 / 1 | $spacing-05 |
| Helper text | margin-top | 4 / 0.25 | $spacing-02 |
| Field | padding-left | 16 / 1 | $spacing-05 |
| padding-right | 48 / 3 | $spacing-09 | |
| border-bottom | 1px | – | |
| Chevron icon | padding-left, padding-right | 16 / 1 | $spacing-05 |
| State icon | padding-left, padding-right | 16 / 1 | $spacing-05 |

Structure and spacing measurements for fixed default select | px / rem
Inline
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Input text | padding-left | 16 / 1 | $spacing-05 |
| padding-right | 8 / 0.5 | $spacing-03 | |
| Chevron icon | padding-right | 16 / 1 | $spacing-05 |
| padding-left | 8 / 0.5 | $spacing-03 |

Structure and spacing measurements for fixed inline select | px / rem
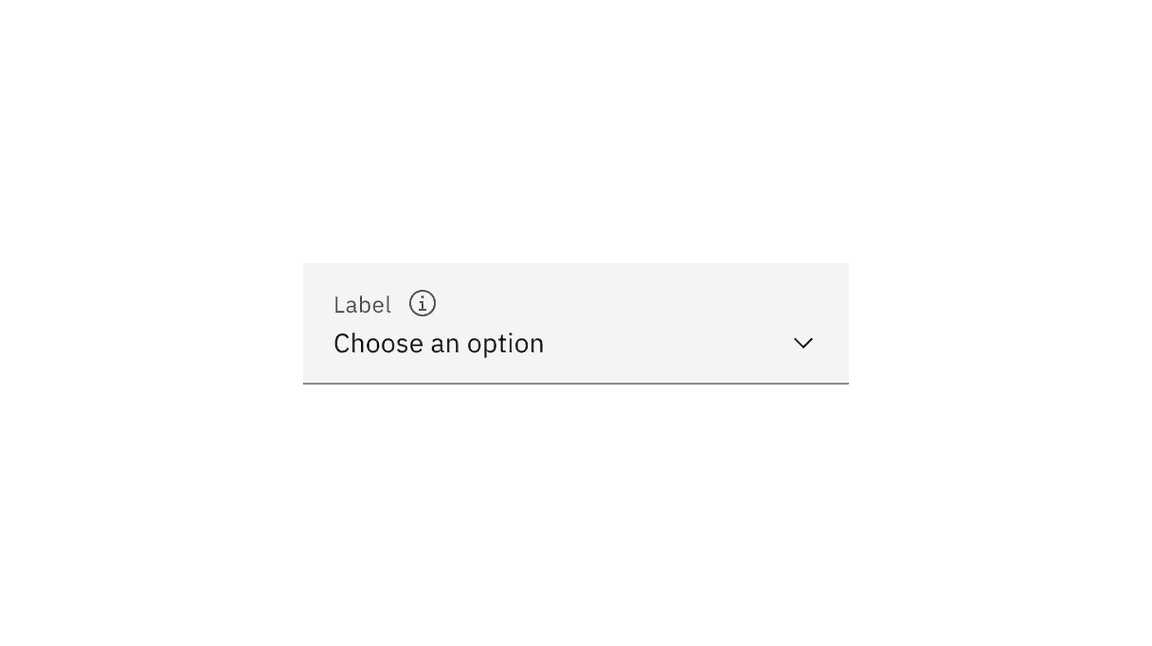
Fluid select
Default
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Label | margin-bottom | 4 / .25 | $spacing-02 |
| Input text | padding-left | 16 / 1 | $spacing-05 |
| Helper text | margin-top | 4 / .25 | $spacing-02 |
| Field | padding-left | 16 / 1 | $spacing-05 |
| padding-right | 48 / 3 | $spacing-09 | |
| border-bottom | 1px | – | |
| Chevron icon | padding-left, padding-right | 16 / 1 | $spacing-05 |
| State icon | padding-left, padding-right | 16 / 1 | $spacing-05 |

Structure and spacing measurements for fluid select | px / rem
Size
| Element | Size | Height (px / rem) |
|---|---|---|
| Input | Small (sm) | 32 / 2 |
| Medium (md) | 40 / 2.5 | |
| Large (lg) | 48 / 3 |

Sizes for default select | px / rem

Sizes for inline select | px / rem